slablet: Stylish CSS layout for iPad and more
If you like Sencha Touch, the HTML5 mobile framework we recently covered in Episode 0.3.0, but long for a more declarative, markup-driven approach, then keep an eye on Slablet from Fellowship Technologies.
Slablet, as defined by Urban Dictionary:
(n.) - a slang word for a computer tablet such as the iPad or other branded tablet devices
Unlike Sencha’s JavaScript-centric approach, Slablet opts for a more unobtrusive implementation. Content is created in HTML, styled with CSS, and driven by jQuery. The project uses iScroll to provide overflow:scroll in its fixed height elements.
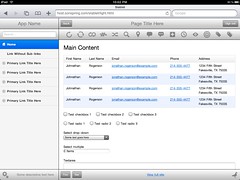
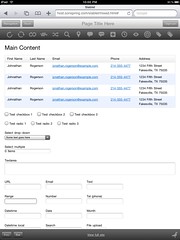
Fellowship has provided a few nice looking demos.
If you’re wanting to start developing split-pane interfaces for the iPad, give Slablet a look.


Discussion
Sign in or Join to comment or subscribe